
そこで準備しておくことは、
・デザインは決めておくこと
・差し替え画像Aを投稿画面でブログに登録しておくこと
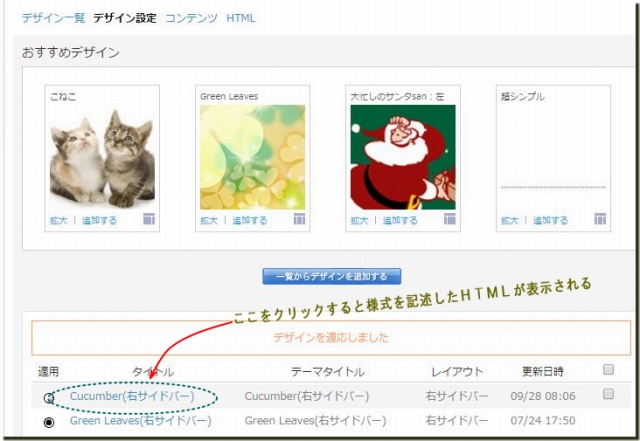
● デザイン設定画面

・該当するデザインのタイトルをクリックすると、↓
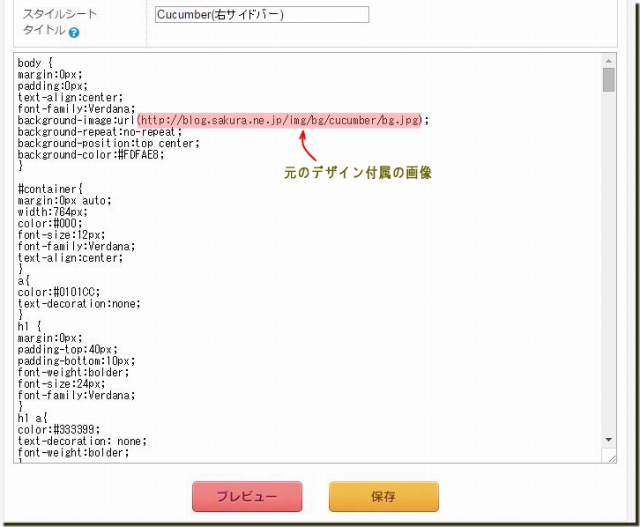
● ブログコンテンツの様式定義HTML が現れる

・この先頭付近に background-image:url(・・・・・)があるので、
この()内がカバー画像のURL設定個所である
・確認のために、そのURLをコピーして開いてみると ↓

・間違いなくHTMLのその箇所がカバー画像URL設定ヶ所であることがわかった。
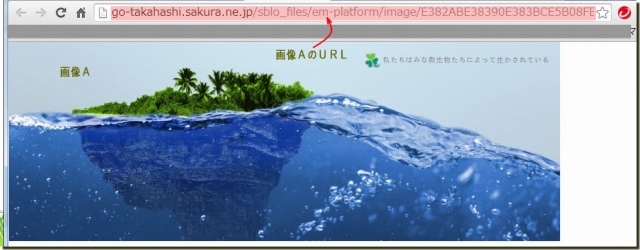
● 差し替える画像AのURLを知る
・【ファイルマネージャー】にて、すでに登録しておいた画像のタイトル名をクリックすると、

・差し替える画像が表示されることを確認したうえで、

・このURLをコピーして
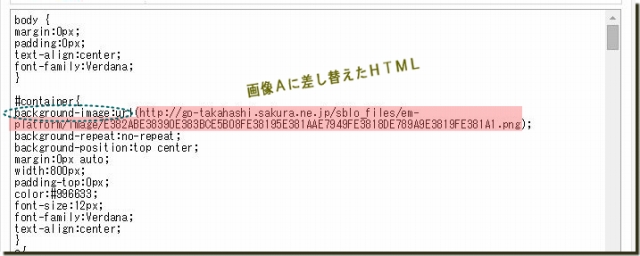
● HTMLのアノ箇所に貼りつける

※urlを囲む()などが乱れていないことを再確認して
・そして、下段の【保存】を押す。
● 差し替ったブログのカバー画像

以上で、カバー画像の入れ替えができた。